WordPressでブログやサイトを構築し、Googleアナリティクスでアクセス解析をすると以下の計測がされます。
【/&preview=true】
これはプレビュー画面を開くときのURLで、Googleアナリティクスではこのプレビューの数も数値として計測してしまいます。
この記事ではプレビューの計測を除外し、正しいPVになるためのGoogleアナリティクス設定を説明します。
WordPressのテーマを使用している場合、他にも除外する必要のあるアクセスがあります。
【/?customize_changeset_uuid=】
以下の記事では【/?customize_changeset_uuid=】の除外設定について詳しく説明しています。
\この記事はこんな人に読まれています/
- WordPressのプレビューを計測から除外したい
- プレビューを除外する設定方法を知りたい
【/&preview=true】は計測の必要なし
本来Googleアナリティクスで計測する数値はサイトに訪れるユーザーに関する数値です。
PV数やユーザー数も、自分や関係者以外のアクセスを計測して初めて意味があります。
特にサイトを立ちあげた初期の段階では自分のアクセスやプレビューの数値が全体のPV数に影響を及ぼします。
よって、【/&preview=true】も含めてGoogleアナリティクスで計測から除外をする必要があります。
【/&preview=true】の計測除外方法
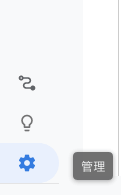
まず、Googleアナリティクスの管理画面から以下の管理をクリックします。

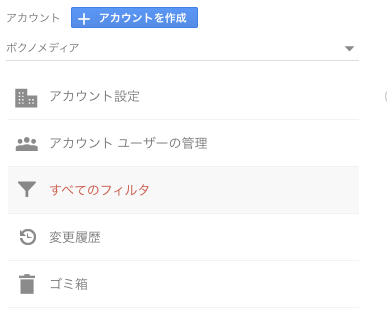
クリックしたら、「アカウント」の「すべてのフィルタ」をクリックします。

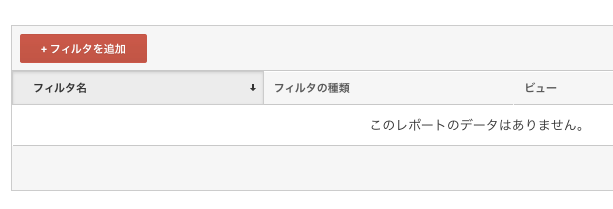
赤い「フィルタを追加」ボタンをクリックします。

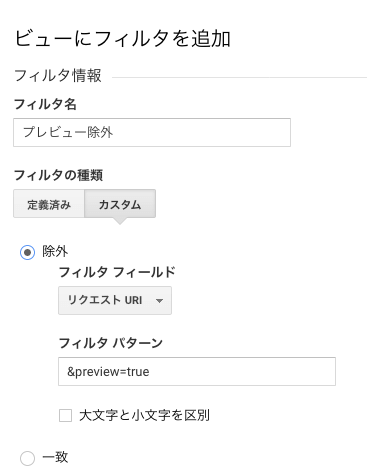
以下の情報を入力します。
- フィルタ名→任意でOKです。(例の場合は「プレビュー除外」と入力しています)
- フィルタの種類→カスタムを選択します。
- 除外にチェックをします
- フィルタフィールド→リクエストURLを選択します
- フィルタパターン→【/&preview=true】を入力します

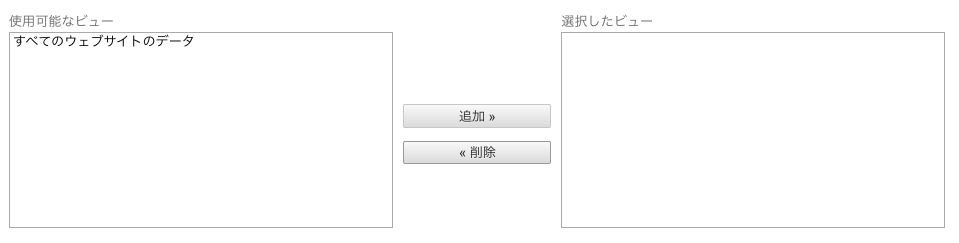
使用可能なビューの「全てのウェブサイトのデータ」を選択したビューに移動します。

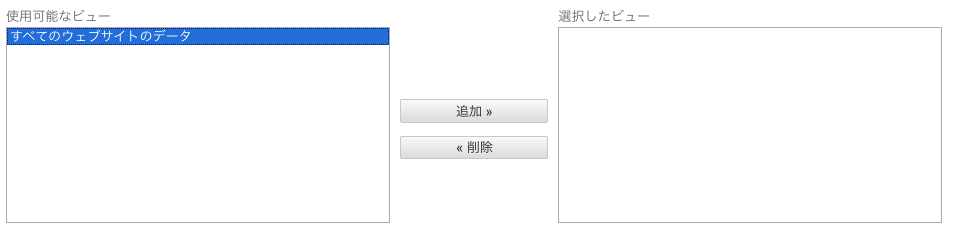
「すべてのウェブサイトのビュー」の文字をクリックします

青くなったら真ん中の「追加」をクリックします。

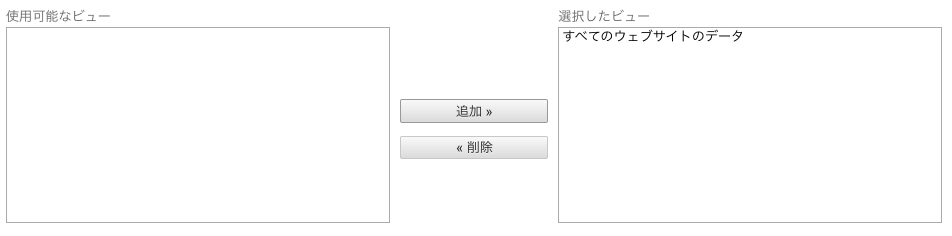
選択したビューに移動したら一番したにある保存をクリックします。

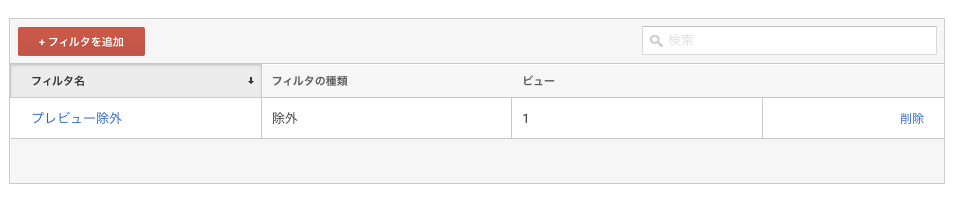
設定が完了するとフィルタに追加されます。
これで設定は完了です。
プレビュー件数除外設定をする前の数値は引き続きGoogleアナリティクスに残ります。
今回の設定が完了してからの数値がプレビュー除外された数値となりますので、早めにプレビューの除外設定をすることをオススメします。
少しでも正しい数値でアクセス解析を行なっていきましょう。


