ブログを運用する上で、画像の圧縮は本来必須で行う作業です。
画像の圧縮とは容量(ファイルのサイズ)を削減することを指し、WEBサイトや個人ブログでも画像を圧縮してから使用するのは当たり前で、極限まで画像サイズを小さくします。
この記事では、ブログでどのように画像を使うのか、画像を圧縮する理由・方法などをお伝えしていきます。
\この記事はこんな人に読まれています/
- 画像の圧縮方法がわからない人
- 画像の圧縮方法について知識を得たい人
- 画像を圧縮するためのツールやサービスを知りたい人
ブログにおける画像の役割

ブログにおける画像は大きな役割を果たします。
写真やイラストを適切に使用している記事は、読みやすく印象にも残りやすいです。
一般的なWEBサイトではサイトのイメージを伝えるために複数の画像を組み合わせてデザインを行います。
画像はデザイン要素だけではなく、意図を伝えるためにも重要なWEBサイトの要素となっているのです。
アイキャッチ画像やサムネイル画像
ブログの記事で使用される画像は、その記事の顔になります。
本でいうと表紙です。
画像を見て興味を持ったら、そのまま記事を読んでもらえるでしょう。
反対に、どんなに詳しく丁寧に書かれた文章でも、アイキャッチ画像がない記事では素通りされてしまう可能性があります。
記事を読んでもらうために、アイキャッチ画像を目に留めてもらえるような画像選びが大切です。
一昔前はアイキャッチの画像がないサイトも多くありましたが、今ではブログもWEBサイトもアイキャッチ画像やサムネイル画像は必須となっています。
アイキャッチ画像とは記事の一番上に表示される画像です。

サムネイル画像とは以下のような一覧で表示される画像です。

読者が読みやすい
文章だけの記事は読んでいて疲れます。
小説は読めないけど、マンガならいくらでも読めるという人っていますよね。
人は文字だけより画像やイラストがある方が読みやすいのです。
言い換えると、文字だけの記事は読みたくない、読むのが面倒だと感じてしまうことが多いです。
写真やイラストなどの画像を挿入することで、記事全体に緩急がつき読みやすくなります。
記事の内容を伝えるのに有効
文章だけで伝えるよりも、画像を使った方が伝わりやすい場合があります。
例えば、カッコイイ車の記事を書く時に、車体のフォルムや、カラーを長文にして伝えるよりも、その車の写真1枚を見せた方がカッコ良さは伝わりやすいですよね。
アンケート結果は文章で説明するよりも、グラフにした方が理解しやすいです。
このように、文章と画像を上手に組み合わせて、読みやすい記事を書くように心掛けてみましょう。
画像の入手方法
ブログで使用する画像の入手方法は主に4つの方法があります。
- フリー素材サイトでダウンロードする
- 有料素材サイトで購入する
- ネット上にある画像を使用する
- 画像を加工する、イラストを描く
フリー素材サイトでダウンロードする
商用利用OKのフリー素材も最近は豊富にあり、コストをかけずに簡単にお気に入り画像を入手できます。
有料サイトで購入する
無料の画像よりクオリティが高く、他のブログやWEBサイトと画像が被ることはあまりないというのがメリットです。
有料画像については以下の記事で詳しく説明しています。
→ブログのクオリティを上げるために使いたい2つの有料画像素材集
ネット上にある画像を利用する
例を挙げると、他社WEBサイトのトップページのスクリーンショット画像や、施設の見取り図や、データグラフなどです。
他のサイトやユーザーが作成及び使用している画像を利用することを指します。
便利な方法ですが、使い方によっては著作権や肖像権の侵害にあたるので、使用する際は規約をしっかり読んだり引用元を明記するなどの注意が必要です。
画像を加工する、イラストを描く
手間と時間がかかりますが、オリジナリティがあるので、印象に残るブログになるでしょう。
これからブログを始めようと思っている人、最近ブログを始めたばかりという人は、1つ目のフリー画像サイトでのダウンロードで十分です。
フリーの写真サイト、イラストサイトは無数にあるのでイメージにあった画像を見つけられます。
こだわりが出てきたり、よりデザイン性の高い画像が必要になった時に、有料画像の購入や自身で画像を準備してみてください。
オススメのフリー画像素材サイト
当ブログでオススメするフリー画像素材のサイトは、下記のページで詳しくご紹介しています。
→ブログで使えるフリー素材集のオススメとポイント解説【商用利用OK】
ちなみにこのブログでは以下の画像まとめサイトをメインで活用しています。
ブログ画像は必ず圧縮しよう
ブログで使用するためにダウンロードをした画像をそのままアップロードしてはいけません。
ブログで使用する画像は原則1MB以下に抑えた方がよので、必ず画像の圧縮をしましょう。
なぜなら、ブログの表示速度が遅くなるからです。
ブログが重くなるとどうなる?画像を圧縮するメリット
ブログやWEBサイトを見ていて、下記のような経験はありませんか?
- サイトになかなか繋がらない
- 画像の読み込みが遅い
ページがサクサク動かないという状態です。
こうなってしまった場合、多くのユーザーはそのページを離脱します。
Googleもオフィシャルでサイトの読み込み速度に言及しています。
自身のモバイルサイトの読み込み速度は、どのくらいの長さかご存知ですか?サイトによって 5 秒、10 秒など様々な読み込み時間が見受けられます。 数秒というとわずかな差にも聞こえますが、モバイルの世界では、この差がユーザーがサイトに留まるか、離脱するかを左右します。事実、大半のサイトは訪問者の半数を読み込み中に失っており 、また、モバイルサイトを閲覧しているユーザーの 46% が、最も不満に感じることにページの読み込みが遅いことを上げています。
ページがサクサク動かない原因の1つに、画像の容量が大きいということがあります。
例えば、下記の2つの記事で重たくてサクサク動かないのはどちらでしょうか?
- A 2MBの画像が10枚あるブログ記事=20MB
- B 200KBの画像が10枚あるブログ記事=2,000KB
もちろんAの記事ですね。
画像の枚数は同じでも、画像の容量はBの記事の10倍です。
記事単体では大きな影響はありませんが、記事数が100記事など多くなってくると画像の容量がサイトの表示速度に及ぼす影響も多くなります。
画像を圧縮することはメリットしかありません。サクサク表示されるために必ず画像を圧縮しましょう。
画像を圧縮する方法
画像を圧縮する方法は主に2つあります。
- 圧縮ソフトをダウンロードして画像を圧縮
- オンラインで画像を圧縮できるWEBサービスを使う
この記事はブログを始めようと思っている初心者向けなので、簡単な「オンラインで画像を圧縮する方法」についてご紹介していきます。
画像を高画質のまま圧縮できるサイト
TinyPNG(TinyJPG)
かわいいパンダが印象的でユーザーも多い定番の圧縮サイトです。
PNG、JPG画像が対応で、同時に最大20ファイルの画像をドラッグ&ドロップで圧縮することが可能です。
Optimizilla
PNG、JPG画像を最大20ファイルを一括で圧縮できる圧縮サイトです。
圧縮した画像のプレビュー機能があり、圧縮率の調整をできることが特徴です。
ドラッグ&ドロップで簡単にアップロードでき、日本語表記にできるサイトなので安心して利用することができます。
I love IMG
JPEG、PNG、GIF対応で、画像の圧縮だけではなく切り抜きやリサイズ、回転、加工などの機能もあるので、とても便利なサイトです。
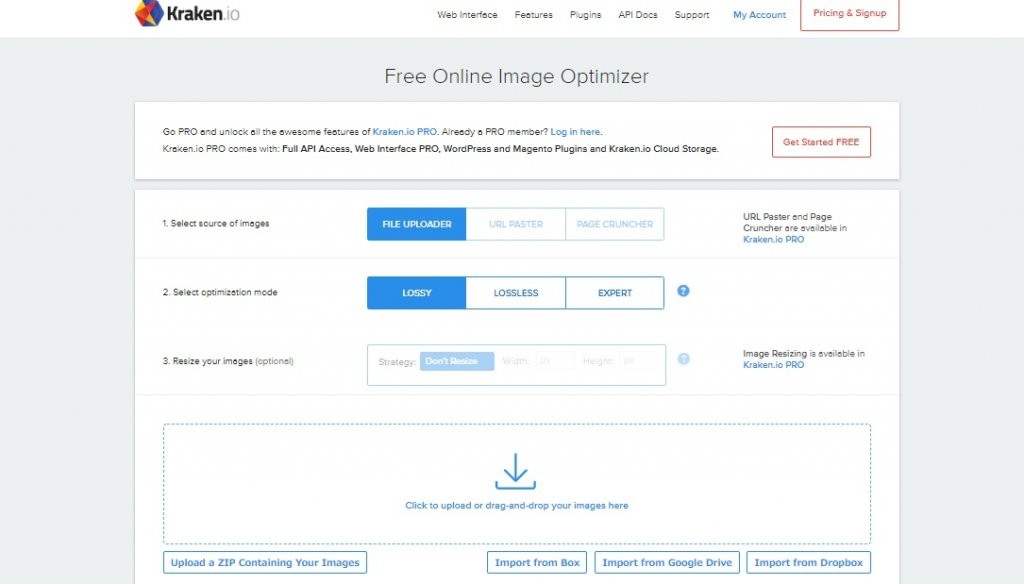
kraken.io
無料の体験版と、有料のkraken.io PROがあります。
無料の体験版では1MBまでしか画像圧縮を行うことができませんが、圧縮した画像をDropboxへのエクスポートや、Googleドライブ、Dropboxへインポートすることができて便利です。
WordPresならプラグインで画像圧縮もできる
WordPresでブログを書いている場合は、ソフトやオンラインの圧縮サイトを使わなくても、画像圧縮のプラグインをインストールしておけば簡単に画像を圧縮できます。
画像圧縮のプラグインは何が良いか迷ったらこちらをご覧ください。
→スピードが改善!WordPressの画像圧縮におすすめしたいプラグイン5選【外部リンク】
ブログで画像を使う時の注意点
ブログに画像を使う時には、圧縮以外にも注意するべきポイントがあります。
著作権
前述でも少し触れましたが、著作権や肖像権を侵害しないようにするというのは、絶対に守らなければいけないルールです。
→ブログ記事で注意すべき著作権!正しい画像と引用の使い方【外部リンク】
Alt属性
Alt属性(オルト属性)とは画像の代わりになるテキスト情報のことで、万が一、画像が表示されなかった時に表示される文章を指し、「代替テキスト」ともいいます。
ブログに画像を使用する際には、Alt属性の設定を忘れないようにしましょう。
Alt属性の詳細や、設定方法はこちらをご覧ください。
→画像もSEO対策しよう!理想的な「alt属性」の書き方【外部リンク】
まとめ
ブログに画像を使用する際のポイントをお伝えしました。
表示速度が速くなり、SEO対策になる
「たかが画像」などと思って、適当に画像を選んだり、容量が大きいまま使用しないようにしましょう。