ブログやWEBサイトの記事を作成していて、文章だけで説明するよりも実際に動画で見てもらう方が読者に伝わると思うことはありませんか?
WordPressは簡単にYouTube動画をブログやWEBサイトに埋めこむことができます。
この記事ではWordPressの記事にYouTube動画を埋め込む方法を紹介しています。
埋め込み方法だけではなく、メリットや注意点も説明していますので参考にしてください。
\この記事はこんな人に読まれています/
- ブログやWEBサイトにYouTube動画を埋め込みたい人
- WordPressの使い方を勉強したい人
- ブログのアクセス数を増やしたい人
ーこの記事の監修者ー
 渡邊 一弘(わたなべ かずひろ)
渡邊 一弘(わたなべ かずひろ)株式会社HomePageShop 代表取締役
コーポレートサイト→https://hp-shop.co.jp/1979年生まれ。カリフォルニアに留学後、札幌から名古屋へ活動拠点を移し、ソフトウェアの開発会社に就職。その後独立起業をし、年間200サイトの構築を実現する。近年では、企業のコンサルティング業務の相談もうけ、大企業から中小零細まで様々なソリューションを提供している。
ブログ・WEBサイトにYouTube動画を埋め込むメリット
記事内にYouTube動画を埋め込むメリットは主に3つあります。
ユーザーの満足度の向上
文章で伝わりにくい内容を、動画で補うという方法はユーザーの満足度が上がります。
例えば、下記のようなテーマの記事です。
- 料理
- スマホやPC機器の設定
- 筋トレ方法
- DIYなど物づくり
- 建造物や景色
- 楽器の演奏
ユーザーにとって動画がある記事は内容が充実していて、有益なコンテンツだと感じます。
長い文章を読むより、動画を見る方が理解しやすいですよね。
「動画」をキーワードで使用できる
ユーザーは検索する際に「動画」というキーワードを使うことが多いです。
- 体幹トレーニング 動画
- ビーフストロガノフ 作り方 動画
- 前髪 セルフカット 動画
- ロードバイク 修理 動画
ユーザーにとって動画の需要はかなり高いです。
また、記事のタイトルに「動画」を入れると動画サイトだけではなく、記事タイトルに「動画」が入っているブログやWEBサイトも検索結果の上位に表示されやすいです。
結果的にアクセス数が伸びるので、大きなメリットになりますね。
ユーザーのサイト滞在時間の向上
ユーザーが記事内の動画を視聴している時間もサイト滞在時間に含まれます。
サイトの滞在時間もサイト評価の指標になっているので、「滞在時間が長い=良質なコンテンツ」と判定され、SEO対策にも有効です。
WordPressの記事にYouTube動画を埋め込む方法
では、早速WordPressにYouTube動画を埋め込む方法を見ていきましょう。
代表的な2つの方法を紹介しますが、オススメは2つ目の「埋め込みコードを使う」方法です。
- URLを直接貼り付ける
- YouTubeの埋め込みコードを使う【推奨】
動画URLを直接貼り付ける
動画のURLをWordPressの投稿エディタに貼り付けるだけなので、最も簡単な埋め込み方法です。
動画URLをコピーする
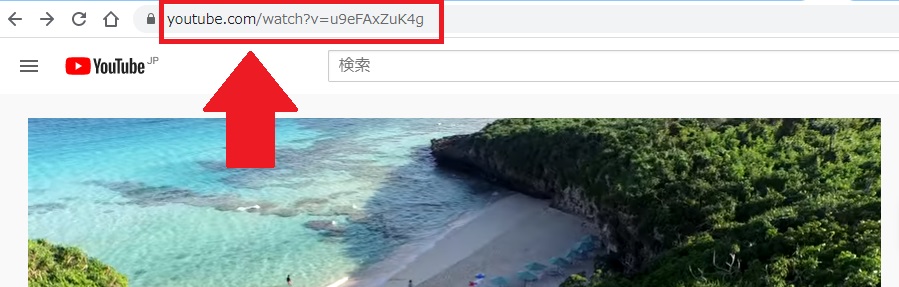
YouTubeサイトで埋めこみたい動画のページにアクセスして、アドレスバーのURLをコピーするか、動画の下にある共有ボタンからURLをコピーしてください。


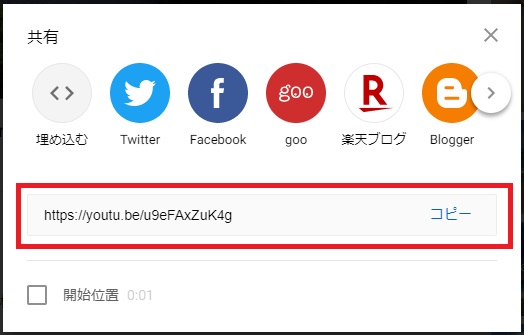
共有ボタンをクリックすると、下記のようにURLが表示されます。

WordPressのエディタに貼り付け
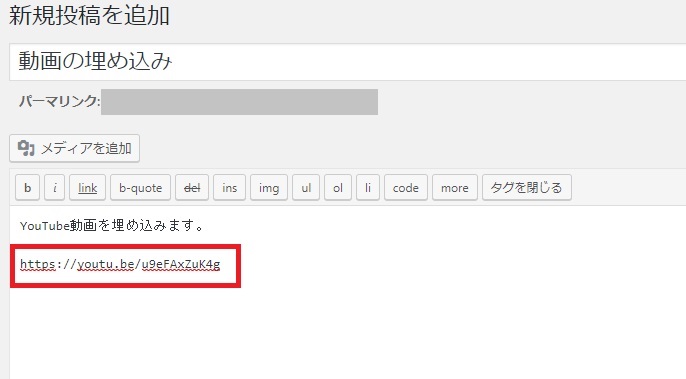
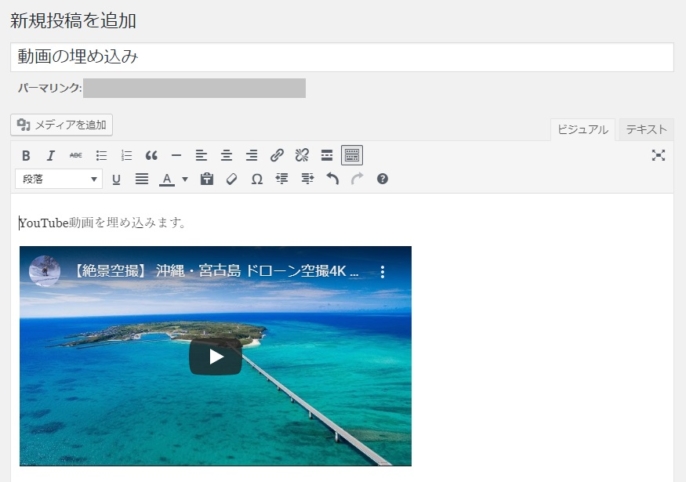
WordPressの投稿エディタを開き、動画を埋め込みたい位置にカーソルを合わせてから貼り付けてください。
この方法は「ビジュアルエディタ」でも「テキストエディタ」でもできます。


ビジュアルエディタの場合は、URLを貼り付けるとすぐに動画が表示され、テキストエディタで貼り付けるとビジュアルエディタに切り替えたタイミングで動画が表示されます。
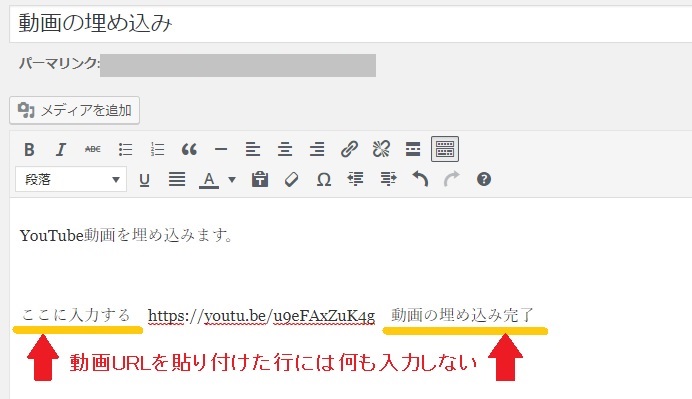
動画が埋め込まれずに、URLがそのまま表示されます。

埋め込み方法はこれで完了です。
ショートコードで動画のサイズを調整する
動画URLを貼り付けただけでは、動画の埋め込みはできても動画の横幅・高さの調整ができません。
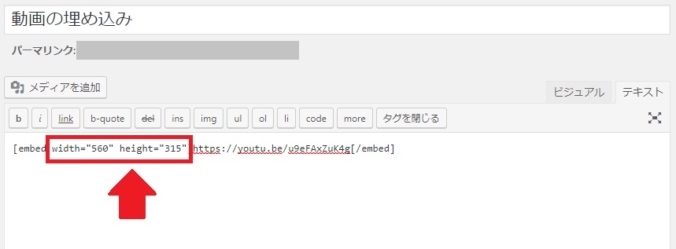
動画のサイズを調整したい場合は、[embed]のショートコードを使用します。
使用するテーマや WordPress のバージョンによっては適宜調整を加える必要があります、ご注意ください。
ショートコード例
幅と高さの単位はpx(ピクセル)で、比率は16:9で設定しましょう。

ショートコードを使用したサイズ調整は以上です。
YouTubeの埋め込みコードを使う
YouTubeから提供されている埋め込みコードを取得し、動画を埋め込む方法です。
動画のサイズ調整以外にも、動画の再生開始位置や関連動画の非表示設定などもできます。
埋め込みコードの取得
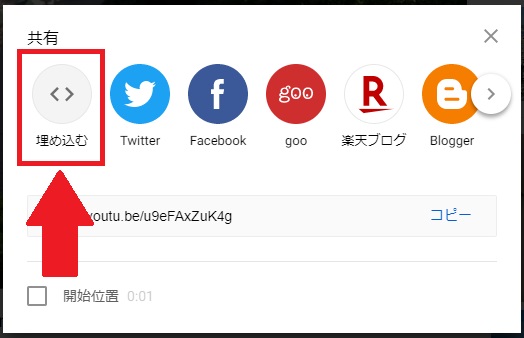
YouTubeサイトで埋め込みたい動画のページにアクセスして、動画の下にある共有ボタン→埋め込む→埋め込みコードのコピーをしてください。



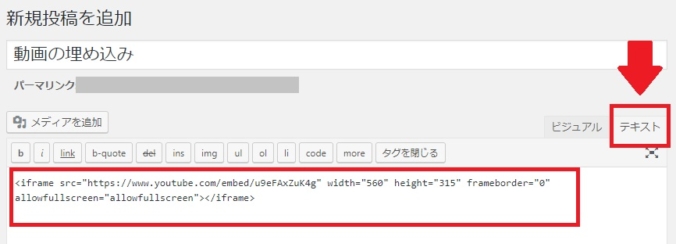
WordPressのテキストエディタに貼り付け
WordPressのテキストエディタを開き、動画を埋め込みたい位置にカーソルを合わせてから貼り付けてください。

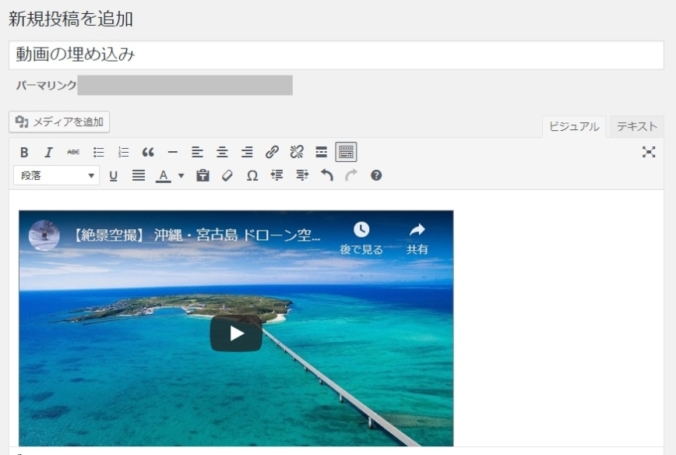
ビジュアルエディタに切り替えると、埋め込まれた動画を確認することができます。

埋め込み方法はこれで完了です。
動画のサイズを調整する
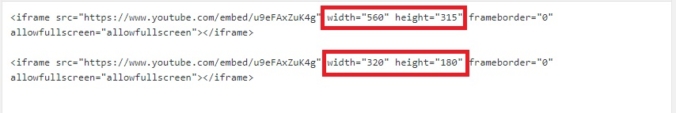
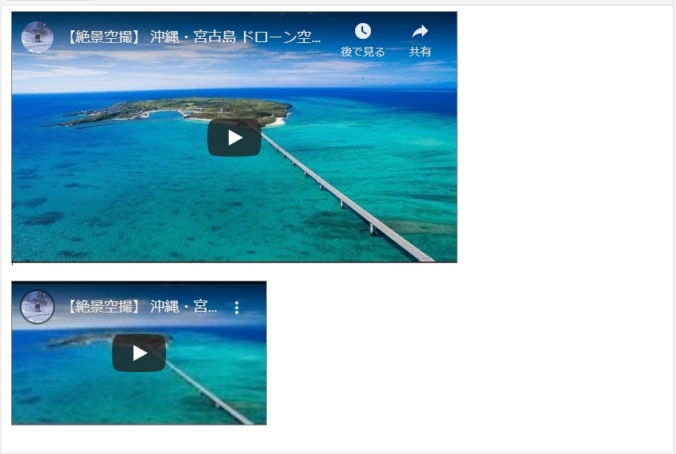
動画のサイズを変更するには埋め込みコードの「width=」(幅)と「height=」(高さ)の数値を直接変更して下さい。
単位はpx(ピクセル)で、比率は16:9です。

ビジュアルエディタでサイズが変わったことを確認できます。

YouTube動画のレスポンシブ対応
ブログやWEBサイトを見る時にパソコンではなく、スマホやタブレットで見るという人は多くいます。
せっかく記事に動画を埋め込んでも、画面のサイズに合っていなくて、動画が切れていたらもったいないので、YouTube動画もレスポンシブ対応するように設定しましょう。
レスポンシブ対応するためのCSSを追加する
WordPressの設定をします。
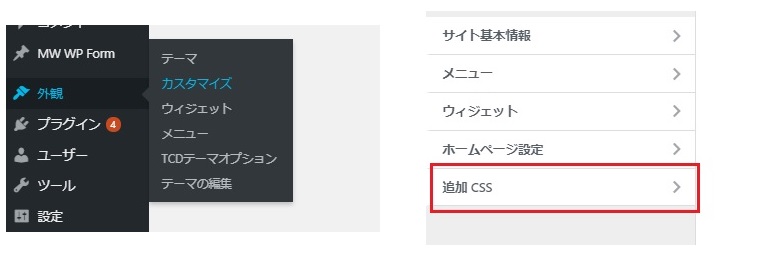
「 外観 → カスタマイズ → 追加CSS 」の手順で進むと、「追加CSS」の入力画面が表示されます。

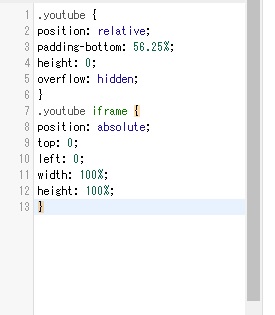
画面左下の入力エリアにWordPressに下記のCSSを追記します。(コピペ可)
position: relative;
padding-bottom: 56.25%;
height: 0;
overflow: hidden;
}
.youtube iframe {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}

上部にある「公開」をクリックすると、CSSの追加が完了です。
![]()
YouTubeの埋め込みコードの前後に<div>タグを設置する
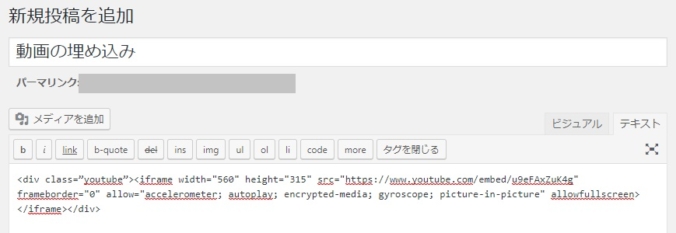
YouTubeで取得した埋め込みコードをWordPressのテキストエディタに貼り付けたら、ソースの前に「<div class=”youtube”>」、ソースの後ろに「</div>」と入力します。
<div class=”youtube”><iframe width=”560″ height=”315″ src=”https://www.youtube.com/embed/u9eFAxZuK4g” frameborder=”0″ allow=”accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture” allowfullscreen></iframe></div>

以上で、埋め込んだYouTube動画のレスポンシブ対応が完了です。
YouTube動画を埋め込む時の注意点
WordPress でYouTube動画を記事に埋め込む際には注意するべきポイントがあります。
著作権の侵害
YouTube動画に限らず、ブログやWEBサイトに著作権のあるコンテンツを無断で掲載することはできません。
YouTubeで公開されている動画は、埋め込みコードなどYouTubeの機能を利用すれば、ブログやSNSに掲載することが可能です。
他のユーザーへのライセンス付与
また、お客様は、本サービスを利用する他の各ユーザーに対して、本サービスを通じてコンテンツにアクセスし、(動画の再生や埋め込みなど)本サービスの機能によってのみ可能な方法で、複製、配信、派生的著作物の作成、展示、上演などのかたちでコンテンツを使用する世界的、非独占的な無償ライセンスを付与するものとします。明確にするために付記すると、このライセンスは、本サービスから独立した方法でコンテンツを使用する権利や権限を与えるものではありません。
引用:YouTube利用規約
ただし、下記の2点はYouTubeの規約に反していますので注意してください。
- YouTube動画を違法にダウンロードして、その動画を記事に掲載すること
- アドセンスポリシーに違反している動画・著作権を侵害している動画を掲載すること
2つ目においては、埋め込みコードを使用していても不可です。
例えば、映画館でこっそり撮影した映像やテレビ番組の映像、アダルトコンテンツが該当します。
多すぎる動画の埋め込みはNG
ユーザーの満足度が上がるから、SEO対策に有効だから、というメリットがあるからといって、YouTube動画を埋め込みすぎるのはオススメできません。
動画が多いとページの読み込みに時間がかかり、ユーザーは離脱してしまいます。
直帰率が悪くなると、SEOの評価も下がってしまうので、動画の埋め込みは1記事に3つくらいまでが適切です。
まとめ
いかがでしたか。
WordPressでブログやWEBサイトにYouTube動画を埋め込む方法を紹介しました。
埋め込み方は簡単ですね。
- URLを直接貼り付ける
- YouTubeの埋め込みコードを使う【推奨】
ぜひYouTube動画の埋め込みをして、自身のブログやWEBサイトのクオリティを上げてください。


