ホームページ制作会社の営業マンは、他の営業職に比べて特殊な知識やスキルが必要なワケではありません。
ただし、どの業界でも言えることなのですが、営業マンとして結果を出すためにはやるべきことがたくさんあります。
今回はWEBサイト制作会社の営業マンとして成果を上げるために必要なことをまとめました。
\この記事はこんな人に読まれています/
- WEBサイト制作の営業として成果を上げたい
- WEB業界の営業マンになるには何をすべきか知りたい
- WEB業界の営業マンとして最低限必要な学ぶべきことを知りたい
1:様々なデザイン事例をみること
WEBサイトを作る時、お客様はまずデザインを気にします。
トレンドや目的に応じたデザインやレイアウトを最低限の知識として持っておくことは営業マンとして必須です。
ですが、むやみやたらにデザインの事例を探しても効率が悪すぎます。
WEB業界で13年以上営業をしている私がこれだけ押さえておけば間違いないという参考サイト集をご紹介します。
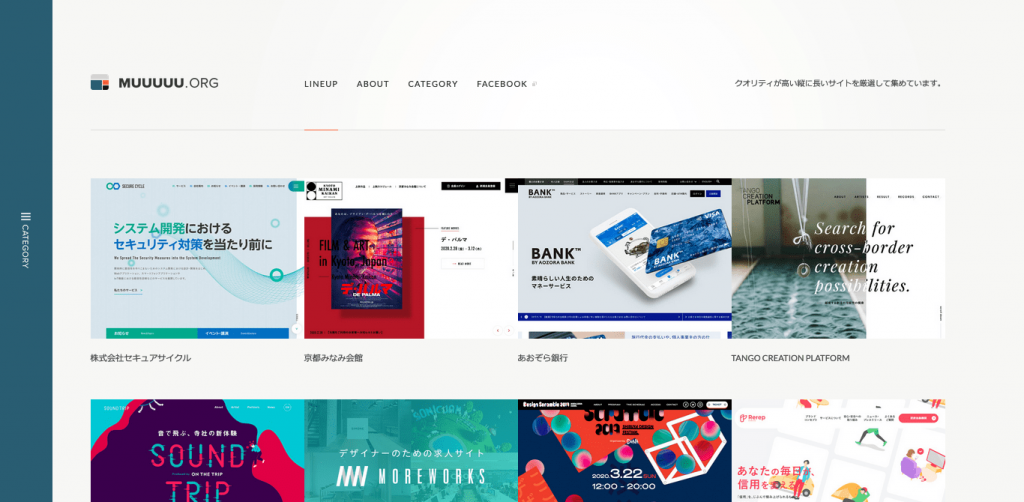
主に縦長の1カラムデザインをまとめています。
実際に私も1番利用しているデザインまとめサイトです。
登録されているWEBサイトの更新頻度も高く、デザイントレンドを調べるにはちょうどいいですね。
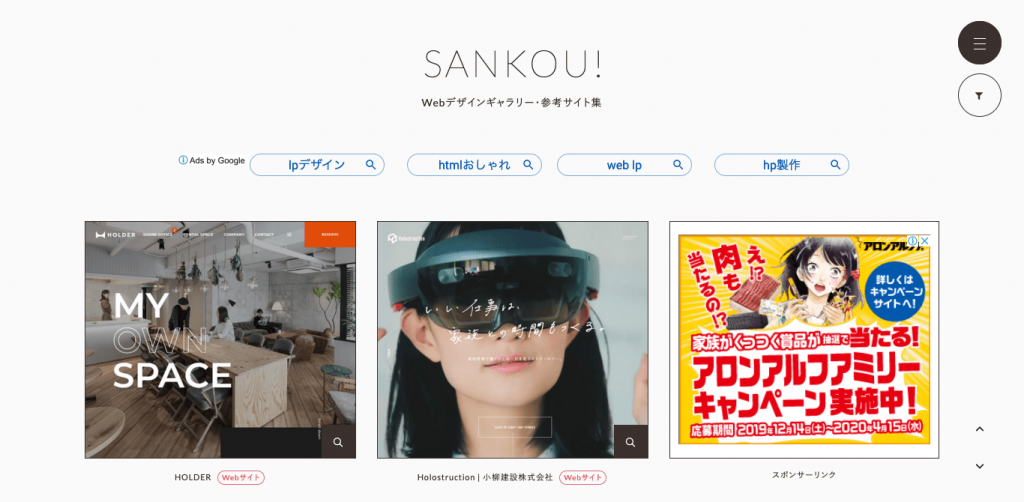
 このデザインまとめサイトに登録されている参考サイトはどれもクリエイティブが非常に高いのが特徴です。
このデザインまとめサイトに登録されている参考サイトはどれもクリエイティブが非常に高いのが特徴です。
通常WEBサイトのレイアウトはある程度テンプレート的になるのですが、このデザインまとめサイトに登録されている事例はどれも特徴的なサイトばかりです。
広告代理店が好みそうなデザインが多いのが特徴ですが、このクオリティでクライアントに事例として見せた時に自分が所属しているWEBサイト制作会社のクオリティと比較してネガティブな印象を持たれないようにすることがポイントです。
それくらいクオリティの高い事例をまとめています。
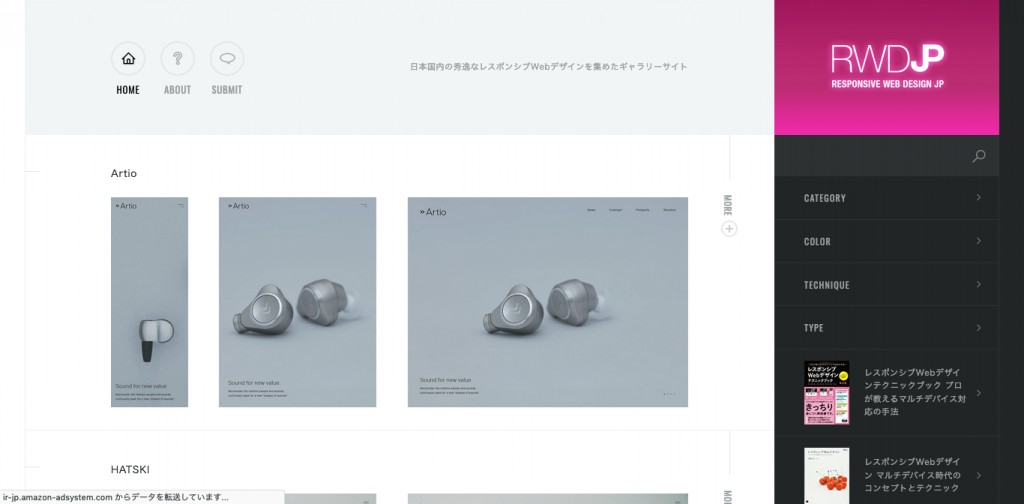
各事例ごとにレスポンシブのレイアウトを表示しています。
レスポンシブWEBサイトとは?
→必読!5分でわかるレスポンシブWebデザインまとめ【外部リンク】
一覧でレスポンシブのレイアウトも確認できるので、クライアントとPCレイアウト、スマホレイアウトのイメージをすり合わせるために使えるデザインまとめサイトです。
2:制作の流れを理解すること
WEBサイトはどのような工程によって制作されるのかを理解しないと、クライアントに対して正しい提案ができません。
また、クライアントから質問を受けた場合でも間違った回答をすることによって失注に繋がったり、受注後のトラブルにもなりかねません。
受注の数を重ねて経験を積めば、大枠の制作の流れは理解できると思いますが、経験しながらだとどうしても時間がかかってしまうので、ある程度最初から理解をしておきましょう。
WEBサイト制作の大枠の流れは以下の通りです。
- ヒアリング
- ワイヤーフレーム作成
- デザインレイアウト作成(TOPページ)
- 下層ページデザインレイアウト作成
- テキスト・画像流し込み
- コーディング
- CMS組み込み(WordPressなど必要な場合のみ)
- テスト環境にて動作確認
- 本番環境での公開
- 運用開始
聞いたことがない用語がある。。。と思った方は以下の記事で知識習得するといいですよ。
【ワイヤーフレーム】
→ワイヤーフレームとは何か?webサイト制作に重要なページ設計図を理解しよう!【外部リンク】
【コーディング】
→コーディングとは?プログラミングとの違いについて解説!【外部リンク】
【CMSとは】
→CMSとは?初心者でもわかるCMSの基礎知識とメリット【外部リンク】
3:ヒアリングするポイントを押さえること
WEBサイト制作の営業におけるポイントは、売り込みをしないことです。
WEBサイトは無形商材なので、クライアントがイメージしたものを形にすることが求められます。
そのため、「WEBサイトを作りましょうよ!」とゴリゴリのクロージングをしても受注には結びつきません。
クライアントと一緒にいいサイトを作ることを考えることが大事になり、そのためにはヒアリングの質を高める必要があるのです。
「ホームページ」は本来WEBサイトのTOPページ(ホームページ)を指しているので、プロが扱う言葉ではありません。
ただし、相手がWEBに詳しくないときはあえて「ホームページ」という言葉を使うのも営業のコツです。
ヒアリングをするにしても、何を聞けばいいのかわからない方もいるでしょう。
基本的にはWEBサイト制作会社毎に独自のヒアリングシートを用意していると思いますが、ネットに転がってる情報をそのまま使っているだけだったり、あまり意味のないヒアリング項目ばかりだったりと、場合によっては参考にならないヒアリングシートの可能性もあります。
あくまでも一般的な内容ですが、以下の情報をヒアリングできればまず問題はないと思います。
- 誰に、何を伝えるためのサイトなのか
- クライアントがイメージしている参考サイトは何か
- その参考サイトのどの部分を取り入れたいのか
- サイトのコンセプトカラーは何か
- サイトのデザインテイストは何か
- サイトマップはどうするのか
- 自社で更新が必要なのか
- テキストは支給できるのか
- 画像素材は支給できるのか
- 納期はいつがいいのか
これらのヒアリング事項はほんの一部です。
実際の現場ではもっと詳細なヒアリングを元に、クライアントのイメージを形にしていきます。
ただし、営業マンが受注する前にヒアリングする項目はこのくらいでいいかと思います。
他の詳細に関するヒアリングは受注後にWEBディレクターからヒアリングしてもらいましょう。
WEBディレクターへの引き継ぎも営業マンに必要なスキルです。
4:初回訪問時から提案すること
WEBサイト制作会社の営業マンに必要なスキルは、クロージングスキルよりも提案力が求められます。
クライアントと一緒に考え、提案し、信頼してもらうことが重要です。
先ほどもお伝えしたように、売り込んではいけません。
初回の営業訪問から打ち合わせをするという心構えでいれば、自然と営業している感は薄れ、クライアントとの距離も近くなることで受注に近づきます。
WEBサイト制作の場合は相見積もりやコンペになる可能性が高いので、尚更打ち合わせを進めている意識をクライアントに持たせるといいでしょう。
他社よりも少しでもクライアントとの関係値を近づける努力が必要です。
5:概算見積もりは少し高めで出すこと
少しテクニックの話になりますが、最初に提出する概算見積もりは少し高めで提出した方がいいです。
私は2020年でWEB業界の営業14年目に突入していますが、最終的に若干の値引きは武器として使えます。
・値引きすることによってお得感を演出できる
もちろん値引きがあまり意味のないケースもあります。
大規模制作案件のコンペなどは見積もり金額と提案の中身で総合的に判断されますので、ゆとりをもった見積もり金額だと他社まける可能性があります。
ですが、一般的な規模の案件であれば、値引きの幅を持たせることの方がメリットは大きいです。
イメージでいうと、受注したい最終金額に対して10%〜20%程度ゆとりをもった金額を提示するといいでしょう。
最後に
いかがでしたか。
改めて5つのポイントをまとめます。
- 様々なデザイン事例をみること
- 制作の流れを理解すること
- ヒアリングするポイントを押さえること
- 初回訪問時から提案すること
- 概算見積もりは少し高めで出すこと
成果を上げるために営業マンとして必要なことを5つまとめましたが、そもそもWEBサイト制作に関する業界知識がないと営業の成果を伸ばすことができません。
WEBサイト制作に関する知識習得は営業マンとして必要なことですので、合わせて以下の記事も読むと営業成績が上がるかもしれませんよ。
→WEBサイト制作会社の営業マンが覚えるべき5つの業界知識【関連記事】
この情報が少しでもあなたの成果につながると嬉しいです。