FacebookやTwitterと並んで、SNSの定番になっているインスタグラムをブログやWEBサイトに活用することで、コンテンツのクオリティが向上します。
この記事ではWordPressの記事にインスタグラムの画像を埋め込む方法を紹介しています。
\この記事はこんな人に読まれています/
- ブログやWEBサイトにインスタグラムの画像を埋め込みたい人
- WordPressの使い方を勉強したい人
- 記事に使用する画像を充実させたい人
ーこの記事の監修者ー
 渡邊 一弘(わたなべ かずひろ)
渡邊 一弘(わたなべ かずひろ)株式会社HomePageShop 代表取締役
コーポレートサイト→https://hp-shop.co.jp/
1979年生まれ。カリフォルニアに留学後、札幌から名古屋へ活動拠点を移し、ソフトウェアの開発会社に就職。その後独立起業をし、年間200サイトの構築を実現する。近年では、企業のコンサルティング業務の相談もうけ、大企業から中小零細まで様々なソリューションを提供している。
ブログ・WEBサイトにインスタグラムを埋め込むメリット
記事にインスタグラムの画像を埋め込むと、ユーザーが記事を読みやすくなるメリットがあります。
記事の信頼度が上がる
記事を読みやすくするため、内容を理解しやすくするために、記事内に画像や動画が使用されることは多いです。
この時、インスタグラムの画像を使用すると、記事の信ぴょう性が上がります。
例えばファッションについての記事を書いている中で、「最近は●●と□□を組み合わせたコーデが流行っています」と文章だけで説明するよりも、実際にそのコーデでインスタグラムに投稿されている画像を一緒に表示するだけで、信頼性がグッと上がりますね。
イメージにあう画像を使用できる
インスタグラムの画像以外で、ブログやWEBサイトに使用する画像は主に下記の方法で入手しますが、デメリットもあります。
- 無料画像サイトではオリジナル性のある画像が見つけられない。
- 有料画像サイトは良い画像があってもお金がかかる。
- 自分で撮影する技術や道具、モデルを揃えるのが難しい。
インスタグラムに投稿されている画像を使用することで、これらのデメリットを補うことができます。
世界中のユーザーが、自分のライフスタイルや体験、オススメの物など様々な写真を紹介しているインスタグラム。
無料で利用できるサービスであり、画像の発信元(投稿者)が分かるように正しい方法で使用すれば著作権の侵害にあたることもありません。
記事に使用したいとイメージするファッションや風景、料理、ライフスタイルなどの画像が見つけやすいのがインスタグラムです。
WordPressの記事にインスタグラムを埋め込む方法
WordPressにインスタグラムの投稿を埋め込む方法を見ていきましょう。
代表的な3つの方法を紹介しますが、オススメは2つ目の「埋め込みコードを使う」です。
- URLを直接貼り付けて画像を埋め込む→初心者向け
- 埋め込みコードを使う→初心者向け【推奨】
- ショートコードを使う→上級者向け
URLを直接貼り付ける
画像URLをWordPressの投稿エディタに貼り付けるだけの最も簡単な方法です。
画像URLをコピーする
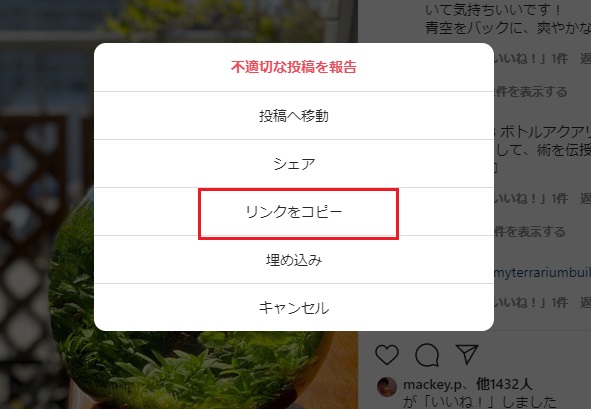
埋め込みたい画像を開いて「・・・」をクリックします。

「リンクをコピー」をクリックすると、クリップボードにURLがコピーされます。

WordPressの投稿エディタに貼り付け
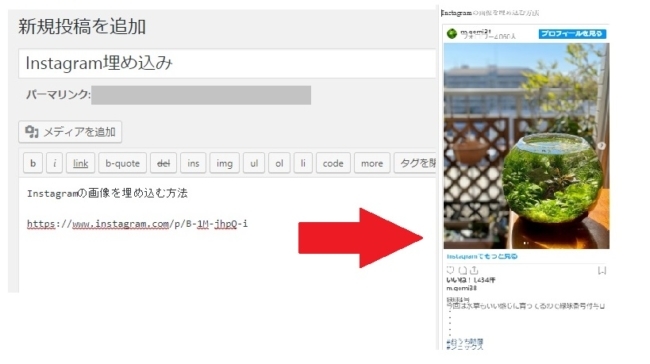
画像を埋め込みたい位置にカーソルを合わせてから貼り付けてください。
この方法は「ビジュアルエディタ」でも「テキストエディタ」でもできます。

これで画像の埋め込みは完了です。
ビジュアルエディタの場合は、URLを貼り付けるとすぐに画像が表示され、テキストエディタで貼り付けるとビジュアルエディタに切り替えたタイミングで画像が表示されます。
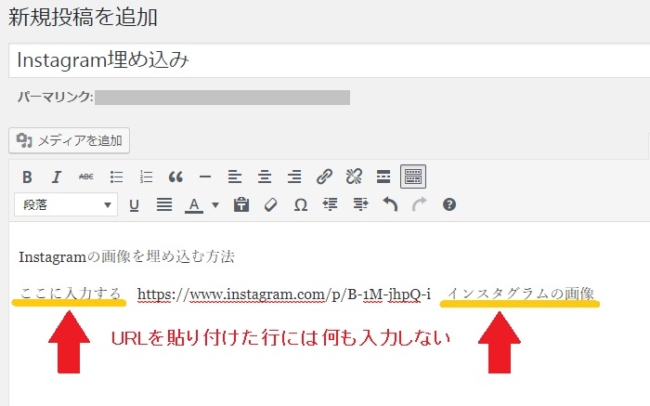
画像が埋め込まれずに、URLがそのまま表示されます。

埋め込みコードを使って画像を埋め込む
埋め込みコードを使用する方法では、サイズ調整やキャプションの表示設定ができます。
埋め込みコードをコピーする
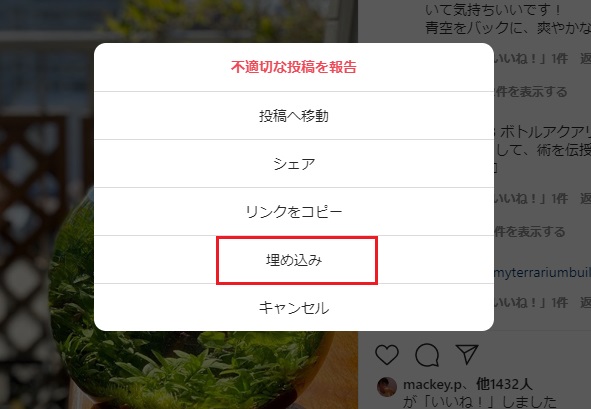
URLを直接貼り付ける方法と同じように、埋め込みたい画像を開き「・・・」をクリックします。

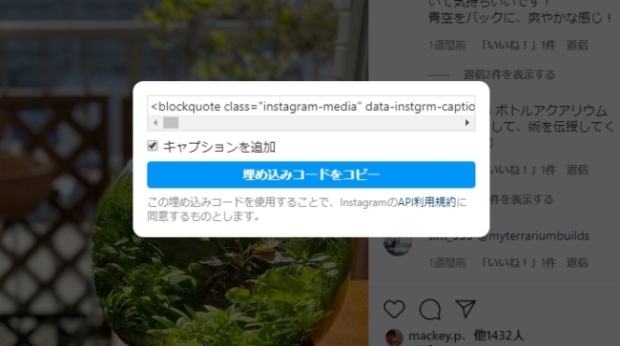
「埋め込み」をクリックすると埋め込みコードが表示されます。


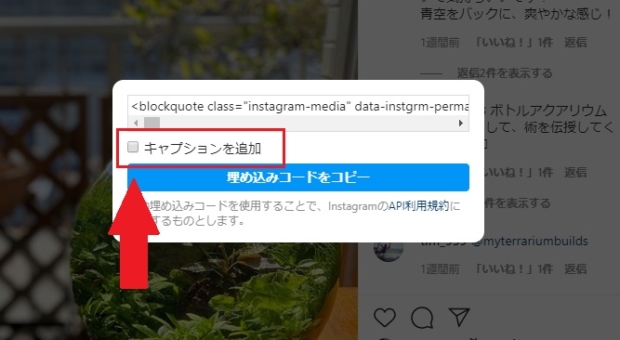
ここでキャプション表示を設定できます。
「キャプションを追加」にチェックを入れると、画像とキャプションが埋め込みされます。
チェックを外すと画像のみが埋め込みされます。

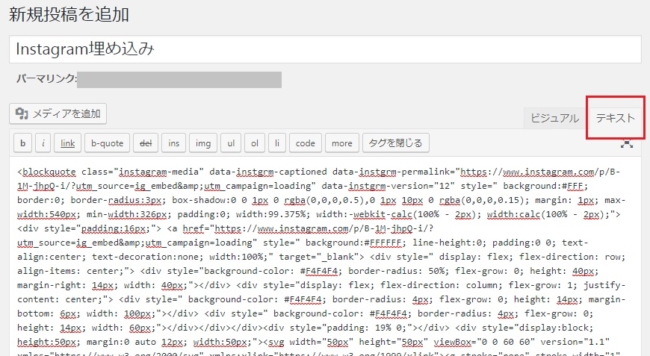
WordPressのテキストエディタに貼り付け
WordPressのテキストエディタを開き、動画を埋め込みたい位置にカーソルを合わせてから貼り付けてください。

これで埋め込みが完了です。
▼キャプション表示あり
▼キャプション表示なし
この投稿をInstagramで見る
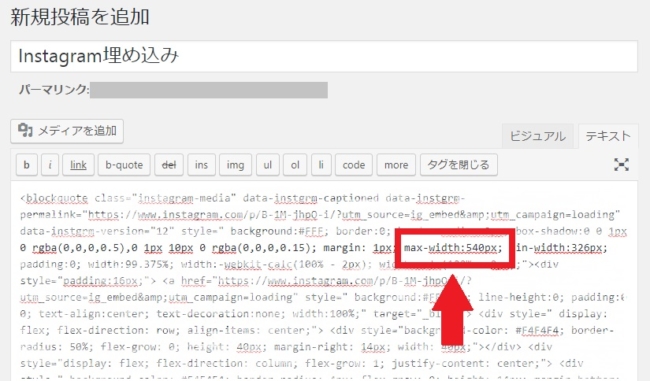
動画のサイズを調整する
動画のサイズを変更するには埋め込みコードの「max-width:540px」の数値を直接変更して下さい。

ショートコードで貼り付けをする
埋め込みコードは文字列が長いのでもっとスッキリさせたいという場合はショートコードを使用します。
ショートコードで貼り付けをした場合は、キャプションの表示はありません。
ソースコードも短くなり記事作成の手間が省けます。
ただし、functions.phpにコードを追加する必要がありますので、導入は自己責任でお願いします。
以下のコードをfunctions.phpに追加します。
上記のコードが設定された状態で投稿画面に以下のショートコードでインスタグラムの埋め込みを行います。
「貼り付けたURL」の部分に埋め込みたい画像のURLを入力します。
貼り付けるURLは投稿された写真のURLを貼り付けないと正しく表示されません。
インスタグラムを埋め込む時の注意点
WordPressの記事にインスタグラムを埋め込む際には注意するべきポイントがあります。
サイトが重くならないようにする
埋め込みコードを多用すると、クローラーが都度ソースコードを読み込むのでサイトの表示速度が遅くなります。
特にスマホでは表示速度もSEOの指標に含まれていますので、埋め込み過ぎにはご注意ください。
WEB版のインスタグラムからコピーする
普段インスタグラムはスマホアプリで楽しんでいる人が多いと思いますが、WordPressの記事に埋め込む際、URLコピーや埋め込みコードのコピーはWEB版(パソコン)からしましょう。
スマホアプリのインスタグラムでは埋め込みコードのコピーはできません。
また、記事を書く作業はパソコンで行うことの方が多いので、WEB版インスタグラムの方が便利です。
元の投稿が削除されると消える
埋め込みをした画像の元画像が投稿者によって削除された場合は、記事上でもその画像を見ることはできません。
インスタグラムの投稿を整理するという人は結構いますので、定期的に過去の記事を見て画像が表示されているか確認することをオススメします。
スクリーンショットなど違法なダウンロードはNG
スクリーンショットや違法な方法でダウンロードした画像を、記事に使用することは認められていません。
著作権の侵害等でトラブルになる可能性もありますので、正しい方法で使用するようにしましょう。
まとめ
いかがでしたか。
WordPressでブログやWEBサイトにインスタグラムの画像を埋め込む方法を紹介しました。
埋め込み方は簡単ですね。
- URLを直接貼り付ける
- 埋め込みコード【推奨】
- ショートコードで貼り付けをする
インスタグラムの画像を埋め込むと記事の見た目の印象が変わるので、ぜひ試してみてください。
インスタグラム同様、WordPressにYouTube動画を埋め込む方法は以下の記事で詳しく説明しています。
ブログやWEBサイトの記事を作成していて、文章だけで説明するよりも実際に動画で見てもらう方が読者に伝わると思うことはありませんか? WordPressは簡単にYouTube動画をブログやWEBサイトに埋めこむことができます。 こ[…]



